12 User Interface Elements
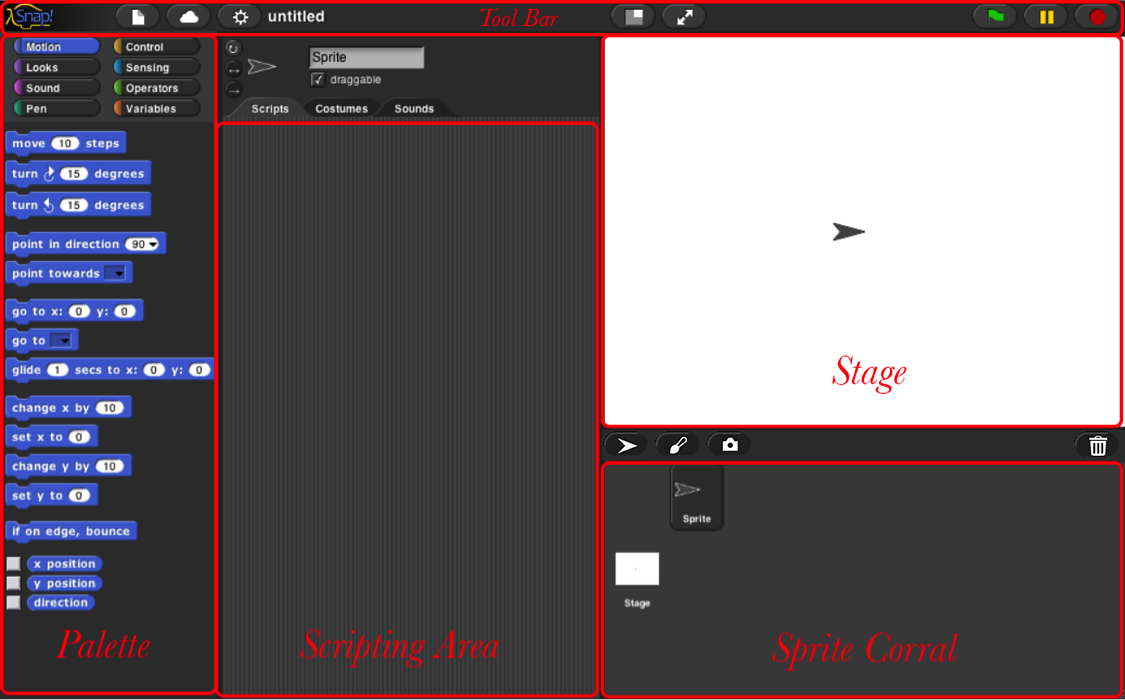
In this chapter we describe in detail the various buttons, menus, and other clickable elements of the Snap! user interface. Here again is the map of the Snap! window:

Tool Bar Features
Holding down the Shift key while clicking on any of the menu buttons gives access to an extended menu with options, shown in red, that are experimental or for use by the developers. We’re not listing those extra options here because they change frequently and you shouldn’t rely on them. But they’re not secrets .
Visible Stepping Controls
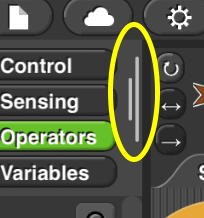
After the menu buttons you’ll see the project name. After that comes the footprint button  used to turn on visible stepping and, when it’s on, the slider to control the speed of stepping.
used to turn on visible stepping and, when it’s on, the slider to control the speed of stepping.
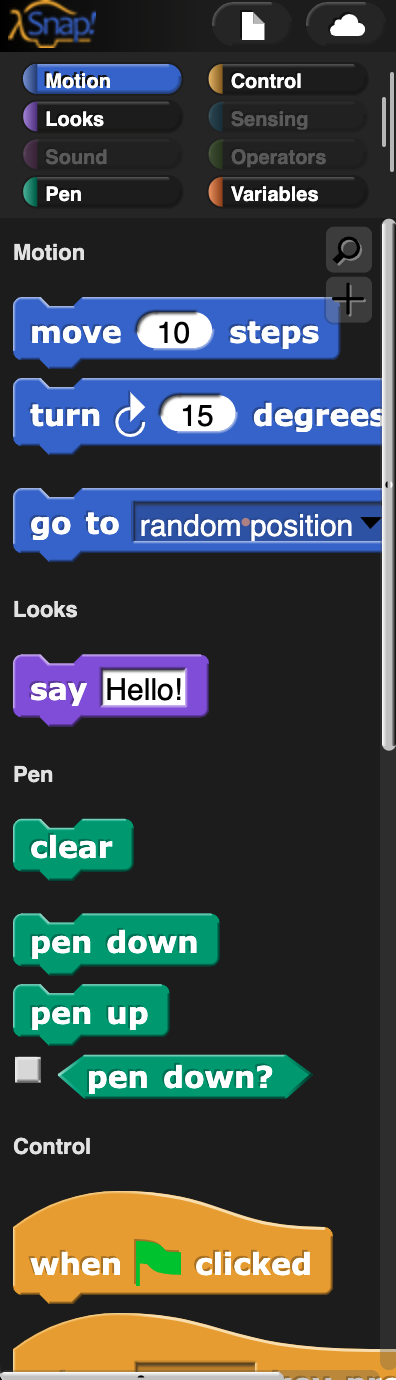
The Palette Area
At the top of the palette area are the eight buttons that select which palette (which block category) is shown: Motion, Looks, Sound, Pen, Control, Sensing, Operators, and Variables (which also includes the List and Other blocks). There are no menus behind these buttons.
The Scripting Area
The scripting area is the middle vertical region of the Snap! window, containing scripts and also some controls for the appearance and behavior of a sprite. There is always a current sprite , whose scripts are shown in the scripting area. A dark grey rounded rectangle in the sprite corral shows which sprite (or the stage) is current. Note that it’s only the visible display of the scripting area that is “current” for a sprite; all scripts of all sprites may be running at the same time. Clicking on a sprite thumbnail in the sprite corral makes it current. The stage itself can be selected as current, in which case the appearance is different, with some primitives not shown.
Sprite Appearance and Behavior Controls
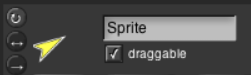
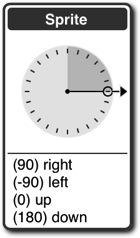
At the top of the scripting area are a picture of the sprite and some controls for it:

Note that the sprite picture reflects its rotation, if any. There are three things that can be controlled here:
The three circular buttons in a column at the left control the sprite’s rotation behavior. Sprite costumes are designed to be right-side-up when the sprite is facing toward the right (direction = 90). If the topmost button is lit, the default as shown in the picture above, then the sprite’s costume rotates as the sprite changes direction. If the middle button is selected, then the costume is reversed left-right when the sprite’s direction is roughly leftward (direction between 180 and 359, or equivalently, between -180 and -1). If the bottom button is selected, the costume’s orientation does not change regardless of the sprite’s direction.
The sprite’s name can be changed in the text box that, in this picture, says “Sprite.”
Finally, if the draggable checkbox is checked, then the user can move the sprite on the stage by clicking and dragging it. The common use of this feature is in game projects, in which some sprites are meant to be under the player’s control but others are not.
Scripting Area Tabs
Just below the sprite controls are three tabs that determine what is shown in the scripting area:

Scripts and Blocks Within Scripts
Most of what’s described in this section also applies to blocks and scripts in a Block Editor.
Clicking on a script (which includes a single unattached block) runs it. If the script starts with a hat block, clicking on the script runs it even if the event in the hat block doesn’t happen. (This is a useful debugging technique when you have a dozen sprites and they each have five scripts with green-flag hat blocks, and you want to know what a single one of those scripts does.) The script will have a green “halo” around it while it’s running. If the script is shared with clones, then while it has the green halo it will also have a count of how many instances of the script are running. Clicking a script with such a halo stops the script. (If the script includes a warp block , which might be inside a custom block used in the script, then Snap! may not respond immediately to clicks.)
If a script is shown with a red halo , that means that an error was caught in that script, such as using a list where a number was needed, or vice versa. Clicking the script will turn off the halo.
If any blocks have been dragged into the scripting area, then in its top right corner you’ll see an undo  and/or redo
and/or redo  button that can be used to undo or redo block and script drops. When you undo a drop into an input slot, whatever used to be in the slot is restored. The redo button appears once you’ve used undo.
button that can be used to undo or redo block and script drops. When you undo a drop into an input slot, whatever used to be in the slot is restored. The redo button appears once you’ve used undo.
The third button  starts keyboard editing mode (Section D, page 130).
starts keyboard editing mode (Section D, page 130).
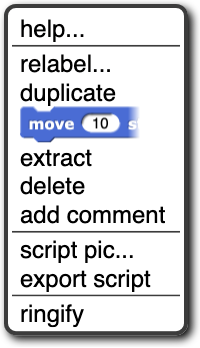
Control-click/right-clicking a primitive block within a script shows a menu like this one:
command block: 
reporter block: 
The help… option shows the help screen for the block, just as in the palette. The other options appear only when a block is right-clicked/control-clicked in the scripting area.
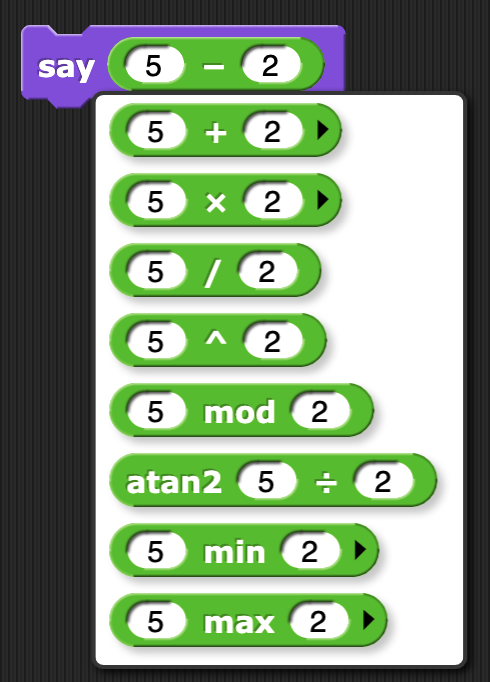
Not every primitive block has a relabel… option . When present, it allows the block to be replaced by another, similar block, keeping the input expressions in place. For example, here’s what happens when you choose relabel… for an arithmetic operator:

Note that the inputs to the existing – block are displayed in the menu of alternatives also. Click a block in the menu to choose it, or click outside the menu to keep the original block. Note that the last three choices are not available in the palette; you must use the relabel feature to access them.
Not every reporter has a compile option ; it exists only for the higher order functions. When selected, a lightning bolt appears before the block name:  and Snap! tries to compile the function inside the ring to JavaScript, so it runs at primitive speed. This works only for simple functions (but the higher order function still works even if the compilation doesn’t). The function to be compiled must be quick, because it will be uninterruptable; in particular, if it’s an infinite loop, you may have to quit your browser to recover. Therefore, save your project before you experiment with the compilation feature. The right-click menu for a compiled higher order function will have an uncompile option. This is an experimental feature.
and Snap! tries to compile the function inside the ring to JavaScript, so it runs at primitive speed. This works only for simple functions (but the higher order function still works even if the compilation doesn’t). The function to be compiled must be quick, because it will be uninterruptable; in particular, if it’s an infinite loop, you may have to quit your browser to recover. Therefore, save your project before you experiment with the compilation feature. The right-click menu for a compiled higher order function will have an uncompile option. This is an experimental feature.
The duplicate option for a command block makes a copy of the entire script starting from the selected block. For a reporter, it copies only that reporter and its inputs. The copy is attached to the mouse, and you can drag it to another script (or even to another Block Editor window), even though you are no longer holding down the mouse button. Click the mouse to drop the script copy.
The block picture underneath the word duplicate for a command block is another duplication option, but it duplicates only the selected block, not everything under it in the script. Note that if the selected block is a C-shaped control block, the script inside its C-shaped slot is included. If the block is at the end of its script, this option does not appear. (Use duplicate instead.)
The extract option removes the selected block from the script and leaves you holding it with the mouse. In other words, it’s like the block picture option, but it doesn’t leave a copy of the block in the original script. If the block is at the end of its script, this option does not appear. (Just grab the block with the mouse.) A shorthand for this operation is to shift-click and drag out the block.
The delete option deletes the selected block from the script.
The add comment option creates a comment, like the same option in the background of the scripting area, but attaches it to the block you clicked.
The script pic… option saves a picture of the entire script , not just from the selected block to the end, into your download folder; or, in some browsers, opens a new browser tab containing the picture. In the latter case, you can use the browser’s Save feature to put the picture in a file. This is a super useful feature if you happen to be writing a Snap! manual ! (If you have a Retina display, consider turning off Retina support before making script pictures; if not, they end up huge.) For reporters not inside a script, there is an additional result pic… option that calls the reporter and includes a speech balloon with the result in the picture. Note: The downloaded file is a “smart picture ”: It also contains the code of the script, as if you’d exported the project. If you later drag the file into the costumes tab, it will be loaded as a costume. But if you drag it into the scripts tab, it will be loaded as a script, which you can drop wherever you want it in the scripting area.
If the script does not start with a hat block, or you clicked on a reporter, then there’s one more option: ringify (and, if there is already a grey ring around the block or script, unringify) . Ringify surrounds the block (reporter) or the entire script (command) with a grey ring, meaning that the block(s) inside the ring are themselves data, as an input to a higher order procedure, rather than something to be evaluated within the script. See Chapter VI, Procedures as Data.
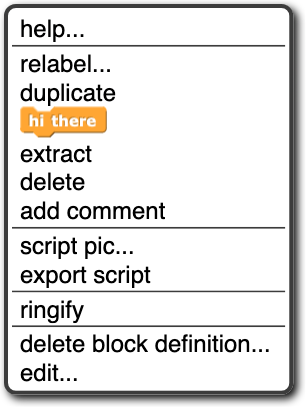
Clicking a custom block in a script gives a similar but different menu:

The relabel… option for custom blocks shows a menu of other same-shape custom blocks with the same inputs. At present you can’t relabel a custom block to a primitive block or vice versa. The two options at the bottom, for custom blocks only, are the same as in the palette. The other options are the same as for primitive commands.
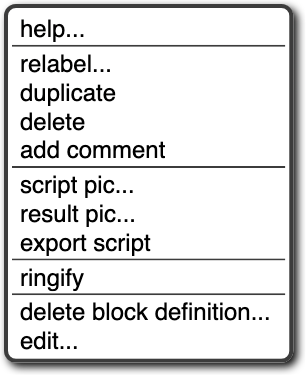
If a reporter block is in the scripting area, possibly with inputs included, but not itself serving as input to another block, then the menu is a little different again:

What’s new here is the result pic… option . It’s like script pic… but it includes in the picture a speech balloon with the result of calling the block.
Broadcast and broadcast and wait block s in the scripting area have an additional option: receivers… . When clicked, it causes a momentary (be looking for it when you click!) halo around the picture in the sprite corral of those sprites that have a when I receive hat block for the same message. Similarly, when I receive blocks have a senders… option that light up the sprite corral icons of sprites that broadcast the same message.
Scripting Area Background Context Menu
Control-click/right-click on the grey striped background of the scripting area gives this menu:

The undrop option is a sort of “undo” feature for the common case of dropping a block somewhere other than where you meant it to go. It remembers all the dragging and dropping you’ve done in this sprite’s scripting area (that is, other sprites have their own separate drop memory), and undoes the most recent, returning the block to its former position, and restoring the previous value in the relevant input slot, if any. Once you’ve undropped something, the redrop option appears, and allows you to repeat the operation you just undid. These menu options are equivalent to the and buttons described earlier.
The clean up option rearranges the position of scripts so that they are in a single column, with the same left margin, and with uniform spacing between scripts. This is a good idea if you can’t read your own project!
The add comment option puts a comment box, like the picture below, in the scripting area. It’s attached to the mouse, as with duplicating scripts, so you position the mouse where you want the comment and click to release it. You can then edit the text in the comment as desired.

You can drag the bottom right corner of the comment box to resize it. Clicking the arrowhead at the top left changes the box to a single-line compact form,  , so that you can have a number of collapsed comments in the scripting area and just expand one of them when you want to read it in full.
, so that you can have a number of collapsed comments in the scripting area and just expand one of them when you want to read it in full.
If you drag a comment over a block in a script, the comment will be attached to the block with a yellow line:

Comments have their own context menu, with obvious meanings:

Back to the options in the menu for the background of the scripting area (picture on the previous page):
The scripts pic… option saves, or opens a new browser tab with, a picture of all scripts in the scripting area, just as they appear, but without the grey striped background. Note that “all scripts in the scripting area” means just the top-level scripts of the current sprite, not other sprites’ scripts or custom block definitions. This is also a “smart picture”; if you drag it into the scripting area, it will create a new sprite with those scripts in its scripting area.
Finally, the make a block… option does the same thing as the “Make a block” button in the palettes. It’s a shortcut so that you don’t have to keep scrolling down the palette if you make a lot of blocks.
Controls in the Costumes Tab
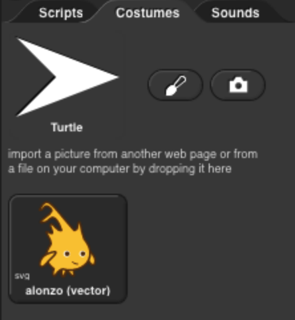
If you click on the word “Costumes” under the sprite controls, you’ll see something like this:

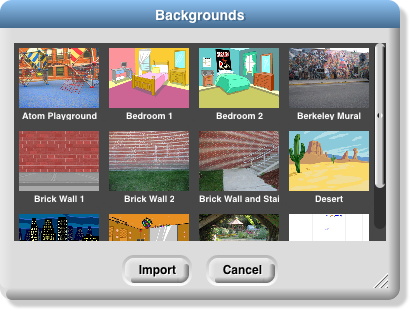
The Turtle costume is always present in every sprite; it is costume number 0. Other costumes can be painted within Snap! or imported from files or other browser tabs if your browser supports that. Clicking on a costume selects it; that is, the sprite will look like the selected costume. Clicking on the paint brush icon  opens the Paint Editor , in which you can create a new costume. Clicking on the camera icon
opens the Paint Editor , in which you can create a new costume. Clicking on the camera icon  opens a window in which you see what your computer’s camera is seeing, and you can take a picture (which will be the full size of the stage unless you shrink it in the Paint Editor). This works only if you give Snap! permission to use the camera, and maybe only if you opened Snap! in secure (HTTPS ) mode, and then only if your browser loves you.
opens a window in which you see what your computer’s camera is seeing, and you can take a picture (which will be the full size of the stage unless you shrink it in the Paint Editor). This works only if you give Snap! permission to use the camera, and maybe only if you opened Snap! in secure (HTTPS ) mode, and then only if your browser loves you.
 Brian’s bedroom when he’s staying at Paul’s house.
Brian’s bedroom when he’s staying at Paul’s house.
Control-clicking/right-clicking on the turtle picture gives this menu:

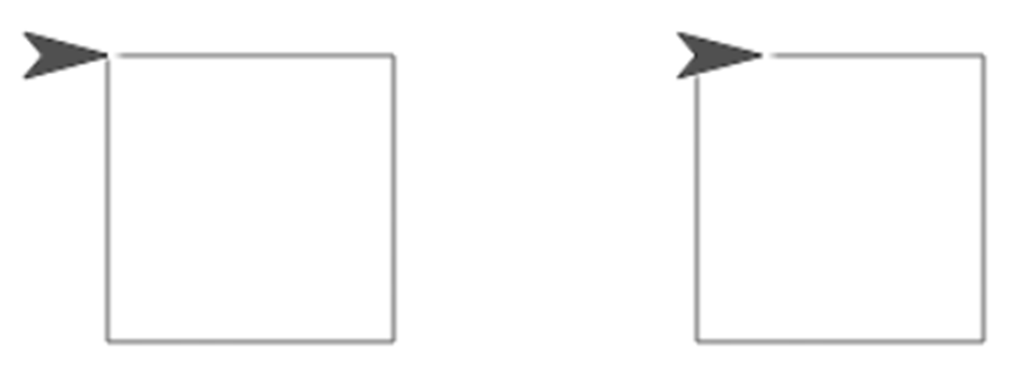
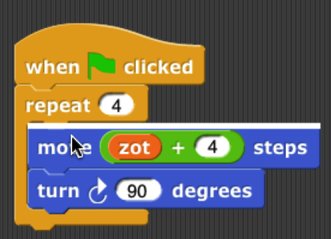
In this menu, you choose the turtle’s rotation point , which is also the point from which the turtle draws lines. The two pictures below show what the stage looks like after drawing a square in each mode; tip (otherwise known as “Jens mode”) is on the left in the pictures below, middle (“Brian mode”) on the right:

As you see, “tip” means the front tip of the arrowhead; “middle” is not the middle of the shaded region, but actually the middle of the four vertices, the concave one. (If the shape were a simple isosceles triangle instead of a fancier arrowhead, it would mean the midpoint of the back edge.) The advantage of tip mode is that the sprite is less likely to obscure the drawing. The advantage of middle mode is that the rotation point of a sprite is rarely at a tip, and students are perhaps less likely to be confused about just what will happen if you ask the turtle to turn 90 degrees from the position shown. (It’s also the traditional rotation point of the Logo turtle, which originated this style of drawing.)
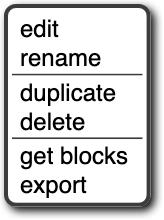
Costumes other than the turtle have a different context menu:

The edit option opens the Paint Editor on this costume. The rename option opens a dialog box in which you can rename the costume. (A costume’s initial name comes from the file from which it was imported, if any, or is something like costume5.) Duplicate makes a copy of the costume, in the same sprite. (Presumably you’d do that because you intend to edit one of the copies.) Delete is obvious. The get blocks option appears only for a smart costume, and brings its script to the scripting area. The export option saves the costume as a file on your computer, in your usual downloads folder.
You can drag costumes up and down in the Costumes tab in order to renumber them, so that next costume will behave as you prefer.
If you drag a smart picture of a script into the Costumes tab, its icon will display the text “</>” in the corner to remind you that it includes code:

Its right-click menu will have an extra get blocks option that switches to the Scripts tab with the script ready to be dropped there.
The Paint Editor
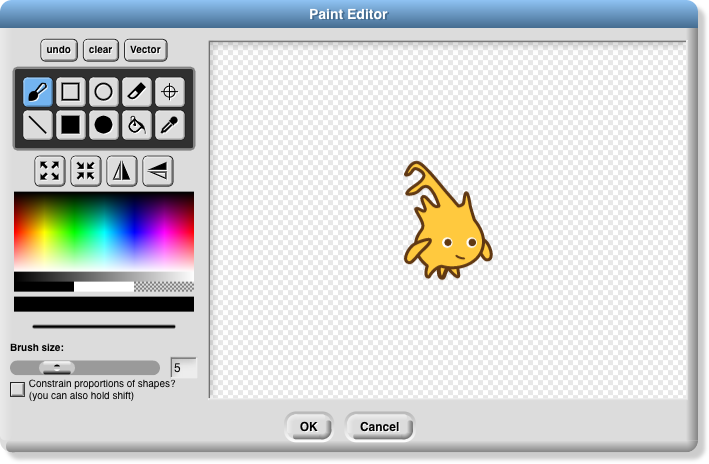
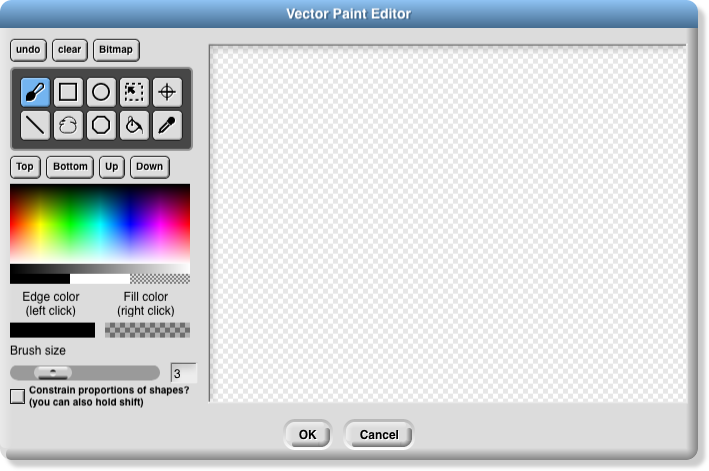
Here is a picture of a Paint Editor window :

If you’ve used any painting program, most of this will be familiar to you. Currently, costumes you import can be edited only if they are in a bitmap format (png, jpeg, gif, etc.). There is a vector editor, but it works only for creating a costume, not editing an imported vector (svg) picture. Unlike the case of the Block Editor, only one Paint Editor window can be open at a time.
The ten square buttons in two rows of five near the top left of the window are the tools. The top row, from left to right, are the paintbrush tool , the outlined rectangle tool , the outlined ellipse tool , the eraser tool , and the rotation point tool . The bottom row tools are the line drawing tool , the solid rectangle tool , the solid ellipse tool , the floodfill tool, and the eyedropper tool . Below the tools is a row of four buttons that immediately change the picture. The first two change its overall size; the next two flip the picture around horizontally or vertically. Below these are a color palette , a greyscale tape, and larger buttons for black, white, and transparent paint. Below these is a solid bar displaying the currently selected color. Below that is a picture of a line showing the brush width for painting and drawing, and below that, you can set the width either with a slider or by typing a number (in pixels) into the text box. Finally, the checkbox constrains the line tool to draw horizontally or vertically, the rectangle tools to draw squares, and the ellipse tools to draw circles. You can get the same effect temporarily by holding down the shift key, which makes a check appear in the box as long as you hold it down. (But the Caps Lock key doesn’t affect it.)
You can correct errors with the undo button , which removes the last thing you drew, or the clear button , which erases the entire picture. (Note, it does not revert to what the costume looked like before you started editing it! If that’s what you want, click the Cancel button at the bottom of the editor.) When you’re finished editing, to keep your changes, click OK.
Note that the ellipse tool s work more intuitively than ones in other software you may have used. Instead of dragging between opposite corners of the rectangle circumscribing the ellipse you want, so that the endpoints of your dragging have no obvious connection to the actual shape, in Snap! you start at the center of the ellipse you want and drag out to the edge. When you let go of the button, the mouse cursor will be on the curve. If you drag out from the center at 45 degrees to the axes, the resulting curve will be a circle; if you drag more horizontally or vertically, the ellipse will be more eccentric. (Of course if you want an exact circle you can hold down the shift key or check the checkbox.) The rectangle tools, though, work the way you expect: You start at one corner of the desired rectangle and drag to the opposite corner.
Using the eyedropper tool , you can click anywhere in the Snap! window, even outside the Paint Editor, and the tool will select the color at the mouse cursor for use in the Paint Editor. You can only do this once, because the Paint Editor automatically selects the paintbrush when you choose a color. (Of course you can click on the eyedropper tool button again.)
The only other non-obvious tool is the rotation point tool . It shows in the Paint Editor where the sprite’s current rotation center is (the point around which it turns when you use a turn block); if you click or drag in the picture, the rotation point will move where you click. (You’d want to do this, for example, if you want a character to be able to wave its arm, so you use two sprites connected together. You want the rotation point of the arm sprite to be at the end where it joins the body, so it remains attached to the shoulder while waving.)
The vector editor ’s controls are much like those in the bitmap editor. One point of difference is that the bitmap editor has two buttons for solid  and outline
and outline  rectangles, and similarly for ellipses, but in the vector editor there is always an edge color and a fill color , even if the latter is “transparent paint ,” and so only one button per shape is needed. Since each shape that you draw is a separate layer (like sprites on the stage), there are controls to move the selected shape up (frontward) or down (rearward) relative to other shapes. There is a selection tool
rectangles, and similarly for ellipses, but in the vector editor there is always an edge color and a fill color , even if the latter is “transparent paint ,” and so only one button per shape is needed. Since each shape that you draw is a separate layer (like sprites on the stage), there are controls to move the selected shape up (frontward) or down (rearward) relative to other shapes. There is a selection tool  to drag out a rectangular area and select all the shapes within that area.
to drag out a rectangular area and select all the shapes within that area.

Controls in the Sounds Tab
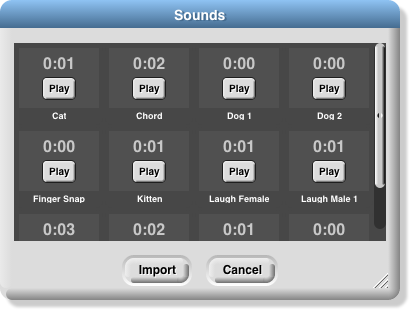
There is no Sound Editor in Snap!, and also no current sound the way there’s a current costume for each sprite. (The sprite always has an appearance unless hidden, but it doesn’t sing unless explicitly asked.) So the context menu for sounds has only rename, delete, and export options, and it has a clickable button labeled Play or Stop as appropriate. There is a sound recorder, which appears if you click the red record button ( ):
):

The first, round button starts recording. The second, square button stops recording. The third, triangular button plays back a recorded sound. If you don’t like the result, click the round button again to re-record. When you’re satisfied, push the Save button. If you need a sound editor, consider the free (both senses) https://audacity.sourceforge.net.
Keyboard Editing
An ongoing area of research is how to make visual programming languages usable by people with visual or motoric disabilities. As a first step in this direction, we provide a keyboard editor, so that you can create and edit scripts without tracking the mouse. So far, not every user interface element is controllable by keyboard, and we haven’t even begun providing output support, such as interfacing with a speech synthesizer. This is an area in which we know we have a long way to go! But it’s a start. The keyboard editor may also be useful to anyone who can type faster than they can drag blocks.
Starting and stopping the keyboard editor
There are three ways to start the keyboard editor . Shift-clicking anywhere in the scripting area will start the editor at that point: either editing an existing script or, if you shift-click on the background of the scripting area, editing a new script at the mouse position. Alternatively, typing shift-enter will start the editor on an existing script, and you can use the tab key to switch to another script. Or you can click the keyboard button at the top of the scripting area.
When the script editor is running, its position is represented by a blinking white bar:

To leave the keyboard editor, type the escape key , or just click on the background of the scripting area.
Editing a script
Note that the keyboard editor focus, the point shown as a white bar or halo, is either between two command blocks or on an input slot. The editing keys do somewhat different things in each of those two cases.
The backspace key deletes a block. If the focus is between two commands, the one before (above) the blinking bar is deleted. If the focus is on an input slot, the reporter in that slot is deleted. (If that input slot has a default value, it will appear in the slot.) If the focus is on a variadic input (one that can change the number of inputs by clicking on arrowheads), then one input slot is deleted. (When you right-arrow into a variadic input, the focus first covers the entire thing, including the arrowheads; another right-arrow focuses on the first slot within that input group. The focus is “on the variadic input” when it covers the entire thing.)
The enter key does nothing if the focus is between commands, or on a reporter. If the focus is on a variadic input, the enter key adds one more input slot. If the focus is on a white input slot (one that doesn’t have a reporter in it), then the enter key selects that input slot for editing; that is, you can type into it, just as if you’d clicked on the input slot. (Of course, if the focus is on an input slot containing a reporter, you can use the backspace key to delete that reporter, and then use the enter key to type a value into it.) When you finish typing the value, type the enter key again to accept it and return to navigation, or the escape key if you decide not to change the value already in the slot.
The space key is used to see a menu of possibilities for the input slot in focus. It does nothing unless the focus is on a single input slot. If the focus is on a slot with a pulldown menu of options, then the space key shows that menu. (If it’s a block-colored slot, meaning that only the choices in the menu can be used, the enter key will do the same thing. But if it’s a white slot with a menu, such as in the turn blocks, then enter lets you type a value, while space shows the menu.) Otherwise, the space key shows a menu of variables available at this point in the script. In either case, use the up and down arrow keys to navigate the menu, use the enter key to accept the highlighted entry, or use the escape key to leave the menu without choosing an option.
Typing any other character key (not special keys on fancy keyboards that do something other than generating a character) activates the block search palette. This palette, which is also accessible by typing control-F or command-F outside the keyboard editor, or by clicking the search button floating at the top of the palette, has a text entry field at the top, followed by blocks whose title text includes what you type. The character key you typed to start the block search palette is entered into the text field, so you start with a palette of blocks containing that character. Within the palette, blocks whose titles start with the text you type come first, then blocks in which a word of the title starts with the text you type, and finally blocks in which the text appears inside a word of the title. Once you have typed enough text to see the block you want, use the arrow keys to navigate to that block in the palette, then enter to insert that block, or escape to leave the block search palette without inserting the block. (When not in the keyboard editor, instead of navigating with the arrow keys, you drag the block you want into the script, as you would from any other palette.)

If you type an arithmetic operator (+-*/) or comparison operator (<=>) into the block search text box, you can type an arbitrarily complicated expression, and a collection of arithmetic operator blocks will be constructed to match:

As the example shows, you can also use parentheses for grouping, and non-numeric operands are treated as variables or primitive functions. (A variable name entered in this way may or may not already exist in the script. Only round and the ones in the pulldown menu of the sqrt block can be used as function names.)
Running the selected script
Type control-shift-enter to run the script with the editor focus, like clicking the script.
Controls on the Stage
The stage is the area in the top right of the Snap! window in which sprites move.
Sprites
Most sprites can be moved by clicking and dragging them. (If you have unchecked the draggable checkbox for a sprite, then dragging it has no effect.) Control-clicking/right-clicking a sprite shows this context menu:

The duplicate option makes another sprite with copies of the same scripts, same costumes, etc., as this sprite. The new sprite starts at a randomly chosen position different from the original, so you can see quickly which is which. The new sprite is selected: It becomes the current sprite, the one shown in the scripting area. The clone option makes a permanent clone of this sprite, with some shared attributes, and selects it.
The delete option deletes the sprite. It’s not just hidden; it’s gone for good. (But you can undelete it by clicking the wastebasket just below the right edge of the stage.) The edit option selects the sprite. It doesn’t actually change anything about the sprite, despite the name; it’s just that making changes in the scripting area will change this sprite.
The move option shows a “move handle” inside the sprite (the diagonal striped square in the middle):

You can ordinarily just grab and move the sprite without this option, but there are two reasons you might need it: First, it works even if the “draggable” checkbox above the scripting area is unchecked. Second, it works for part sprites relative to their anchor; ordinarily, dragging a part moves the entire nested sprite.
The rotate option displays a rotation menu:

You can choose one of the four compass directions in the lower part (the same as in the point in direction block) or use the mouse to rotate the handle on the dial in 15° increments.
The pivot option shows a crosshair inside the sprite:

You can click and drag the crosshair anywhere onstage to set the costume’s pivot point. (If you move it outside the sprite, then turning the sprite will revolve as well as rotate it around the pivot.) When done, click on the stage not on the crosshair. Note that, unlike moving the pivot point in the Paint Editor, this technique does not visibly move the sprite on the stage. Instead, the values of x position and y position will change.
The edit option makes this the selected sprite, highlighting it in the sprite corral and showing its scripting area. If the sprite was a temporary clone , it becomes permanent.
The export… option saves, or opens a new browser tab containing, the XML text representation of the sprite. (Not just its costume, but all of its costumes, scripts, local variables and blocks, and other properties.) You can save this tab into a file on your computer, and later import the sprite into another project. (In some browsers, the sprite is directly saved into a file.)
Variable watchers
Right-clicking on a variable watcher shows this menu:

The first section of the menu lets you choose one of three visualizations of the watcher:

The first (normal) visualization is for debugging. The second (large) is for displaying information to the user of a project, often the score in a game. And the third (slider) is for allowing the user to control the program behavior interactively. When the watcher is displayed as a slider, the middle section of the menu allows you to control the range of values possible in the slider. It will take the minimum value when the slider is all the way to the left, the maximum value when all the way to the right.
The third section of the menu allows data to be passed between your computer and the variable. The import… option will read a computer text file. Its name must end with .txt, in which case the text is read into the variable as is, or .csv or .json , in which case the text is converted into a list structure, which will always be a two-dimensional array for csv (comma-separated values) data, but can be any shape for json data. The raw data… option prevents that conversion to list form. The export… option does the opposite conversion, passing a text-valued variable value into a .txt file unchanged, but converting a list value into csv format if the list is one- or two-dimensional, or into json format if the list is more complicated. (The scalar values within the list must be numbers and/or text; lists of blocks, sprites, costumes, etc. cannot be exported.)
An alternative to using the import… option is simply to drag the file onto the Snap! window, in which case a variable will be created if necessary with the same name as the file (but without the extension).
If the value of the variable is a list, then the menu will include an additional blockify option ; clicking it will generate an expression with nested list blocks that, if evaluated, will reconstruct the list. It’s useful if you imported a list and then want to write code that will construct the same list later.
The stage itself
Control-clicking/right-clicking on the stage background (that is, anywhere on the stage except on a sprite or watcher) shows the stage’s own context menu:

The stage’s edit option selects the stage, so the stage’s scripts and backgrounds are seen in the scripting area. Note that when the stage is selected, some blocks, especially the Motion ones, are not in the palette area because the stage can’t move.
The show all option makes all sprites visible, both in the sense of the show block and by bringing the sprite onstage if it has moved past the edge of the stage.
The pic… option saves, or opens a browser tab with, a picture of everything on the stage: its background, lines drawn with the pen, and any visible sprites. What you see is what you get. (If you want a picture of just the background, select the stage, open its costumes tab, control-click/right-click on a background, and export it.)
The pen trails option creates a new costume for the currently selected sprite consisting of all lines drawn on the stage by the pen of any sprite. The costume’s rotation center will be the current position of the sprite.
If you previously turned on the log pen vectors option, and there are logged vectors, the menu includes an extra option, svg… , that exports a picture of the stage in vector format. Only lines are logged, not color regions made with the fill block.
Preloading a Project when Starting Snap!
There are several ways to include a pointer to a project in the URL when starting Snap! in order to load a project automatically. You can think of such a URL as just running the project rather than as running Snap!, especially if the URL says to start in presentation mode and click the green flag. The general form is
https://snap.berkeley.edu/run#verb:project&flag&flag…
The “verb” above can be any of open , run , cloud , present , or dl . The last three are for shared projects in the Snap! cloud; the first two are for projects that have been exported and made available anywhere on the Internet.
Here’s an example that loads a project stored at the Snap! web site (not the Snap! cloud!):
https://snap.berkeley.edu/run#open:https://snap.berkeley.edu/snapsource/Examples/vee.xml
The project file will be opened, and Snap! will start in edit mode (with the program visible). Using #run: instead of #open: will start in presentation mode (with only the stage visible) and will “start” the project by clicking the green flag. (“Start” is in quotation marks because there is no guarantee that the project includes any scripts triggered by the green flag. Some projects are started by typing on the keyboard or by clicking a sprite.)
If the verb is run, then you can also use any subset of the following flags:
&editMode : Start in edit mode, not presentation mode.
&noRun : Don’t click the green flag.
&hideControls : Don’t show the row of buttons above the stage (edit mode, green flag, pause, stop).
&lang= : fr Set language to (in this example) French.
&noCloud : Don’t allow cloud operations from this project (for running projects from unknown sources that include JavaScript code)
&noExitWarning : When closing the window or loading a different URL, don’t show the browser “are you sure you want to leave this page” message.
&blocksZoom=n : Like the Zoom blocks option in the Settings menu.
The last of these flags is intended for use on a web page in which a Snap! window is embedded.
Here’s an example that loads a shared (public) project from the Snap! cloud:
https://snap.berkeley.edu/run#present:Username=jens&ProjectName=tree%20animation
(Note that “Username” and “ProjectName” are TitleCased, even though the flags such as “noRun” are camelCased. Note also that a space in the project name must be represented in Unicode as %20.) The verb present behaves like run: it ordinarily starts the project in presentation mode, but its behavior can be modified with the same four flags as for run. The verb cloud (yes, we know it’s not a verb in its ordinary use) behaves like open except that it loads from the Snap! cloud rather than from the Internet in general. The verb dl (short for “download”) does not start Snap! but just downloads a cloud-saved project to your computer as an .xml file. This is useful for debugging; sometimes a defective project that Snap! won’t run can be downloaded, edited, and then re-saved to the cloud.
Mirror Sites
If the site snap.berkeley.edu is ever unavailable, you can load Snap! at the following mirror sites :
https://bjc.edc.org /snapsource/snap.html
https://cs10.org /snap


 file icon shows a menu mostly about saving and loading projects. You may not see all these options, if you don’t have multiple sprites, scenes, custom blocks, and custom categories.
file icon shows a menu mostly about saving and loading projects. You may not see all these options, if you don’t have multiple sprites, scenes, custom blocks, and custom categories.



 block to bring another scene onscreen. The Scenes… option presents a menu of all the scenes in your project, where the File menu was before you clicked it. The New scene option creates a new, empty scene, which you can rename as you like from its context menu. Add scene… is like Import… but for scenes. (A complete project can be imported as a scene into another project, so you have to specify that you’re importing the project as a scene rather than replacing the current project.)
block to bring another scene onscreen. The Scenes… option presents a menu of all the scenes in your project, where the File menu was before you clicked it. The New scene option creates a new, empty scene, which you can rename as you like from its context menu. Add scene… is like Import… but for scenes. (A complete project can be imported as a scene into another project, so you have to specify that you’re importing the project as a scene rather than replacing the current project.)




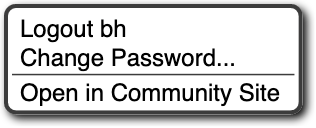
 shows a menu of options relating to your Snap! cloud account. If you are not logged in, you see the outline icon
shows a menu of options relating to your Snap! cloud account. If you are not logged in, you see the outline icon 

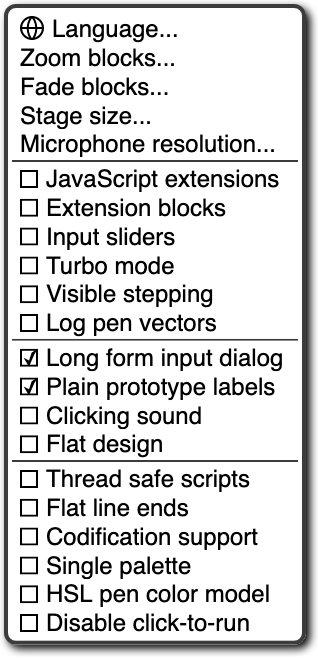
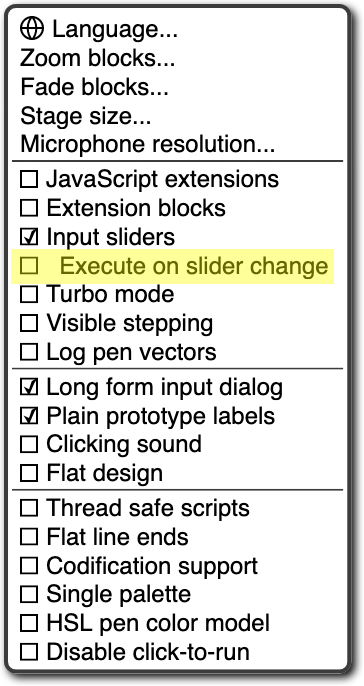
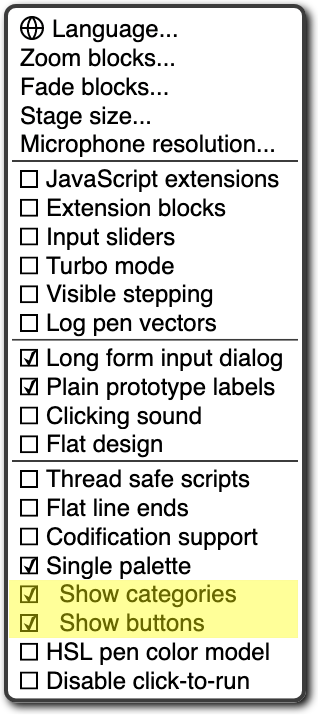
 shows a menu of Snap! options, either for the current project or for you permanently, depending on the option:
shows a menu of Snap! options, either for the current project or for you permanently, depending on the option:








 and
and  , while the Show buttons option controls the appearance of the
, while the Show buttons option controls the appearance of the  and
and  buttons in the palette.
buttons in the palette. Clicking the button displays the stage at half-normal size horizontally and vertically (so it takes up ¼ of its usual area). When the stage is half size the button looks like this:
Clicking the button displays the stage at half-normal size horizontally and vertically (so it takes up ¼ of its usual area). When the stage is half size the button looks like this:  and clicking it returns the stage to normal size. The main reason you’d want a half size stage is during the development process, when you’re assembling scripts with wide input expressions and the normal scripting area isn’t wide enough to show the complete script. You’d typically then switch back to normal size to try out the project. The next presentation mode button normally looks like this:
and clicking it returns the stage to normal size. The main reason you’d want a half size stage is during the development process, when you’re assembling scripts with wide input expressions and the normal scripting area isn’t wide enough to show the complete script. You’d typically then switch back to normal size to try out the project. The next presentation mode button normally looks like this:  Clicking the button makes the stage double size in both dimensions and eliminates most of the other user interface elements (the palette, the scripting area, the sprite corral, and most of the tool bar). When you open a shared project using a link someone has sent you, the project starts in presentation mode. While in presentation mode, the button looks like this:
Clicking the button makes the stage double size in both dimensions and eliminates most of the other user interface elements (the palette, the scripting area, the sprite corral, and most of the tool bar). When you open a shared project using a link someone has sent you, the project starts in presentation mode. While in presentation mode, the button looks like this:  Clicking it returns to normal (project development) mode.
Clicking it returns to normal (project development) mode. is no more a project control than anything else that can trigger a hat block: typing on the keyboard or clicking on a sprite. But it’s a convention that clicking the flag should start the action of the project from the beginning. It’s only a convention; some projects have no flag-controlled scripts at all, but respond to keyboard controls instead. Clicking the green flag also deletes temporary clones.
is no more a project control than anything else that can trigger a hat block: typing on the keyboard or clicking on a sprite. But it’s a convention that clicking the flag should start the action of the project from the beginning. It’s only a convention; some projects have no flag-controlled scripts at all, but respond to keyboard controls instead. Clicking the green flag also deletes temporary clones. .
. . Shift-clicking again turns Turbo mode off.
. Shift-clicking again turns Turbo mode off. .
. suspends running all scripts. If clicked while scripts are running, the button changes shape to become a play button:
suspends running all scripts. If clicked while scripts are running, the button changes shape to become a play button:  Clicking it while in this form resumes the suspended scripts. There is also a pause all block in the Control palette that can be inserted in a script to suspend all scripts; this provides the essence of a breakpoint debugging capability. The use of the pause button is slightly different in visible stepping mode, described in Chapter I.
Clicking it while in this form resumes the suspended scripts. There is also a pause all block in the Control palette that can be inserted in a script to suspend all scripts; this provides the essence of a breakpoint debugging capability. The use of the pause button is slightly different in visible stepping mode, described in Chapter I. stops all scripts, like the stop all block . It does not prevent a script from starting again in response to a click or keystroke; the user interface is always active. There is one exception: generic when blocks
stops all scripts, like the stop all block . It does not prevent a script from starting again in response to a click or keystroke; the user interface is always active. There is one exception: generic when blocks  will not fire after a stop until some non-generic event starts a script. The stop button also deletes all temporary clones.
will not fire after a stop until some non-generic event starts a script. The stop button also deletes all temporary clones. , which is equivalent to typing control-F: It replaces the palette with a search bar into which you can type part of the title text of the block you’re trying to find. To leave this search mode, click one of the eight palette selectors, or type the Escape key.
, which is equivalent to typing control-F: It replaces the palette with a search bar into which you can type part of the title text of the block you’re trying to find. To leave this search mode, click one of the eight palette selectors, or type the Escape key. is equivalent to the “Make a block” button , except that the dialog window that it opens has the current palette (color) preselected.
is equivalent to the “Make a block” button , except that the dialog window that it opens has the current palette (color) preselected.









 makes a sprite with just the turtle costume, with a randomly chosen position and pen color. (If you hold down the Shift key while clicking, the new sprite’s direction will also be random.) The second button
makes a sprite with just the turtle costume, with a randomly chosen position and pen color. (If you hold down the Shift key while clicking, the new sprite’s direction will also be random.) The second button  makes a sprite and opens the Paint Editor so that you can make your own costume for it. (Of course you could click the first button and then click the paint button in its costumes tab; this paint button is a shortcut for all that.) Similarly, the third button
makes a sprite and opens the Paint Editor so that you can make your own costume for it. (Of course you could click the first button and then click the paint button in its costumes tab; this paint button is a shortcut for all that.) Similarly, the third button  at the right has two uses. You can drag a sprite thumbnail onto it from the sprite corral to delete that sprite, or you can click it to undelete a sprite you deleted by accident.
at the right has two uses. You can drag a sprite thumbnail onto it from the sprite corral to delete that sprite, or you can click it to undelete a sprite you deleted by accident.